Add Contact Us Page in Blogger
You can create a contact us page in Blogger. Want to know – how to add contact us page in Blogger? It is very simple and no technical expertise is required. Just follow the steps given below.
- Go to Blogger dashboard > Select a blog > Layout
- Add the contact form to the blog sidebar Warning: It is required to add the contact form on your blog to work this contact form on the contact us page in Blogger. If you will not add a contact form and tick the checkbox “show contact form” then the contact form will not work.
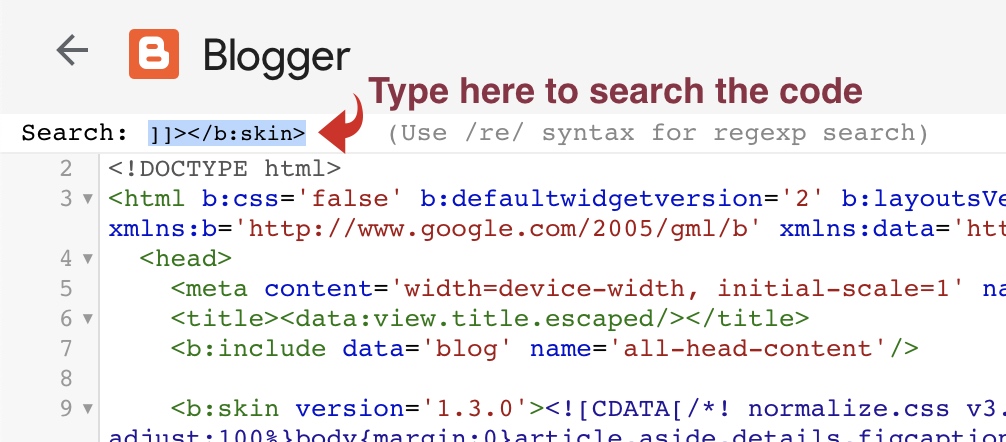
- Hide the contact form the blog sidebar We will hide the contact form for Blogger sider using CSS code. You need to follow the steps to hide the contact form gadget from the blog sidebar. a. Go to Themes > Click on the three vertical dots > Edit HTML b. Search for the following code- Here is how to search with Blogger HTML.
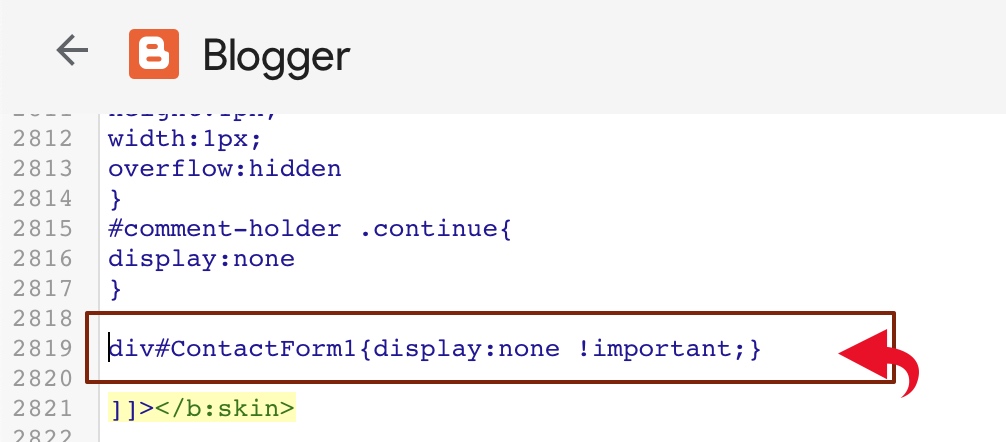
c. Paste the following CSS code just above it. Check the screenshot on how to implement it.
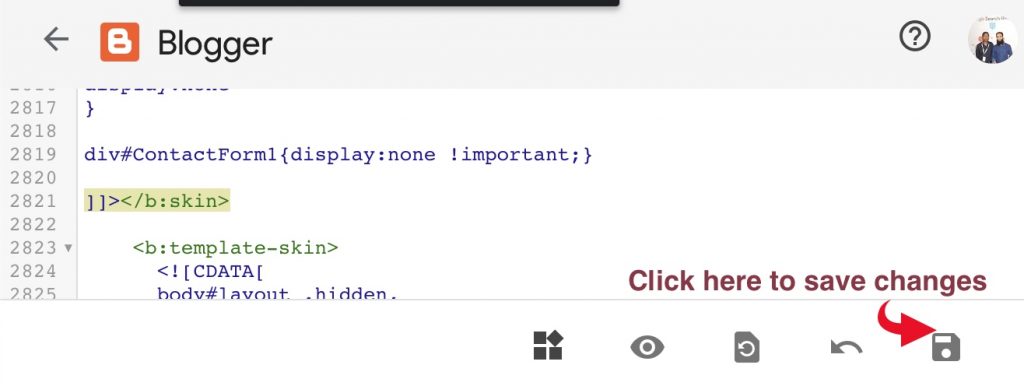
d. Now, click the floppy icon to save the changes.
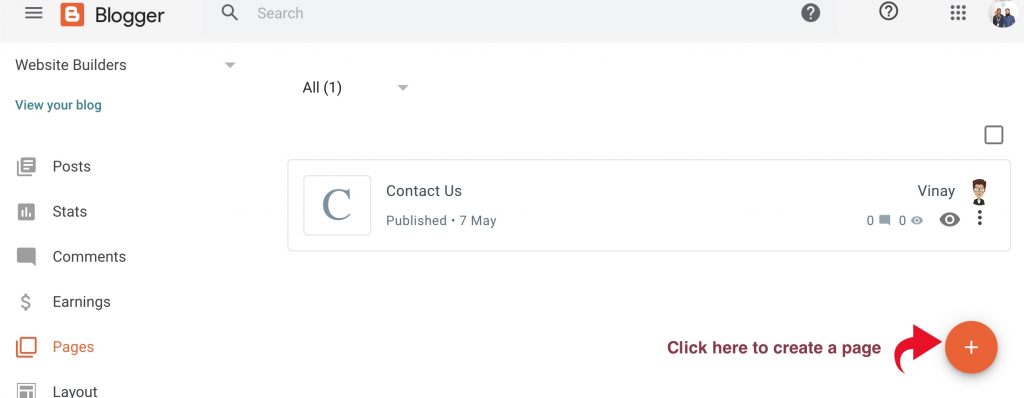
After completing all the steps mentioned under point number three. Your contact form will be present in the sidebar but will not be visible to the blog visitor. 2. Next, navigate to Pages section 3. Click the orange ⊕ icon to create a new page. (Not a post)
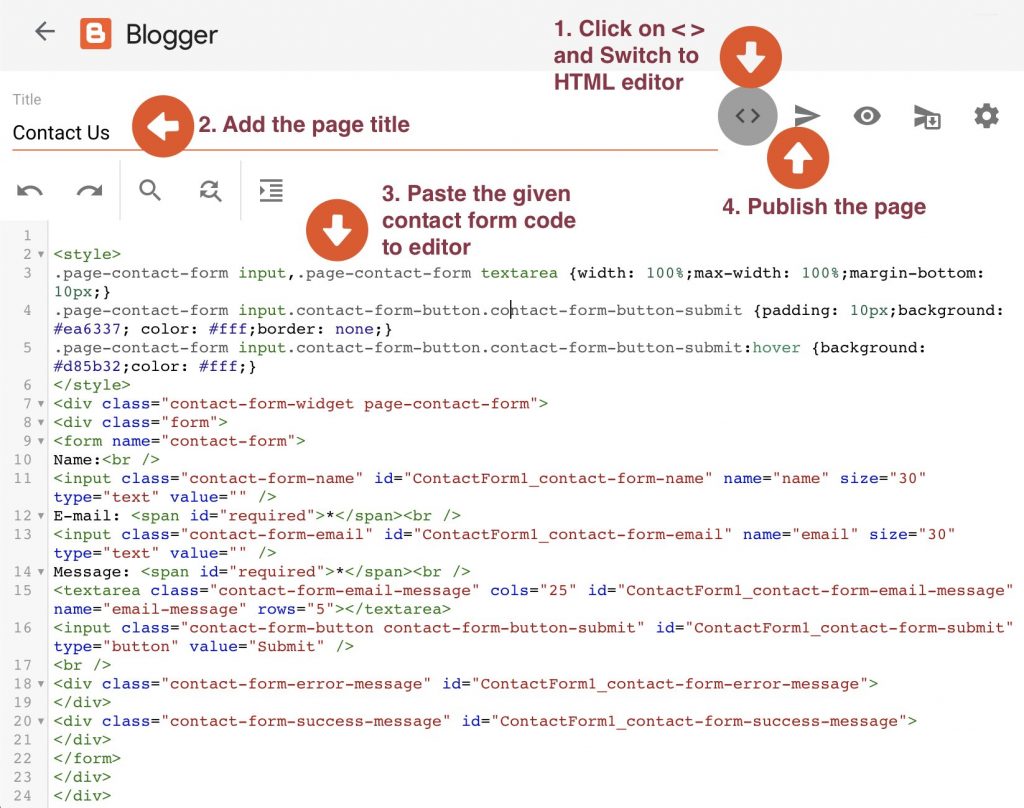
Paste the following HTML code (contact us page template) and publish the page. It is a stylish contact form for Blogger. Check the following screenshot-
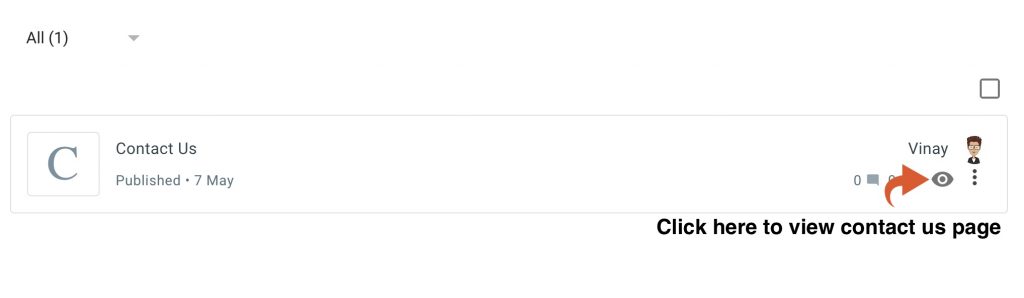
Open the page in your web browser and check if the page is working correctly and users can send you messages. Go to the Pages section and click on the eye icon to view the contact us page.
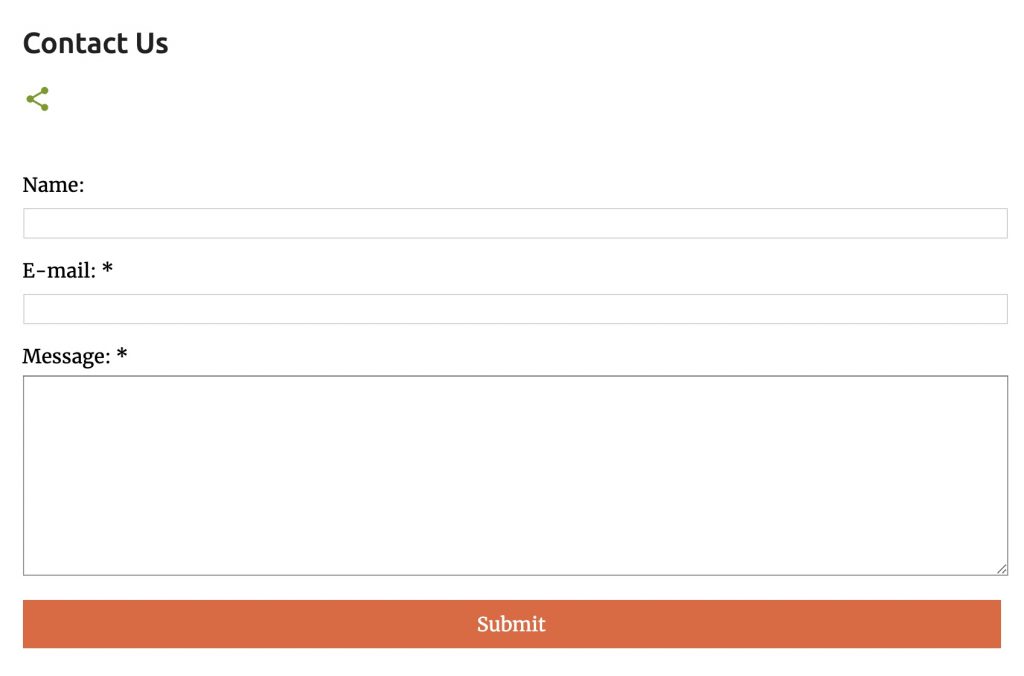
Contact Us Page Example
Your contact us page for Blogger will look similar to this example.
Let me know if you have any questions.