“Google Input Tools” is not available for Blogger comment box as it is for Gmail. Today we will discuss how to embed Google Input Tools near Blogger Comment box. Google Input Tool transliterate words phonetically to write in Hindi, Tamil, Telugu and other languages. Suppose you want to write ‘राम’ in Hindi then you have to type ‘raam’ with QWERTY keyboard.
If you want to provide a Google Input Tools near Blogspot comment box to provide an option for your readers to comment in Indic languages. It will make your blog different from others and might increase the number of comments in your language like Hindi, Tamil, Gujarati, etc. This input tool will let you type in following languages – Amharic, Arabic, Bengali, Greek, Gujarati, Hindi, Kannada, Malayalam, Marathi, Nepali, Persian, Punjabi, Russian, Sanskrit, Serbian, Tamil, Telugu, Tigrinya and Urdu.
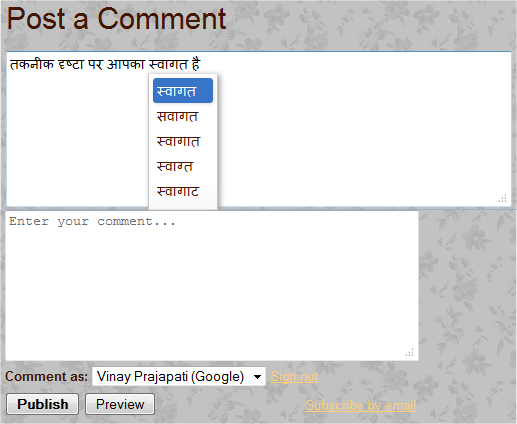
Appearance – Google Input Tool Box
Steps to Embed Google Input Tools Box near the Comment box
- Insert the following JavaScript just ABOVE